In the world of e-commerce, customer expectations for speedy deliveries are higher than ever. However, delays and unpredictable shipping times can lead to frustration and lost sales. This is where lead time transparency comes in—clearly communicating the time required to fulfill and deliver an order helps build trust, reduce uncertainty, and enhance the overall customer experience.

It’s vital to make clear expectations for potential buyers, don’t make them guess. This avoids bad experiences and helps nudge them towards making the purchase. Have a look at sites like Amazon.com, Target.com and any other ‘big’ site and notice that all these sites have lead times displayed somewhere on their site. It converts customers!
~ Andrew, Founder of Yoohoo Plugins.
Benefits of Lead Time Transparency
- Builds Customer Trust
When customers have a clear idea of when their order will arrive, they feel more confident in their purchase decision. This transparency reduces the risk of dissatisfaction and fosters long-term customer relationships. - Reduces Customer Service Inquiries
One of the most common questions e-commerce businesses receive is, “When will my order arrive?” By providing clear lead time information at checkout and on product pages, businesses can reduce the volume of customer service inquiries and free up resources for other tasks. - Minimizes Cart Abandonment
Unexpected shipping delays or unclear timelines can lead to cart abandonment. Displaying accurate lead times during the purchasing process helps customers make informed decisions and improves conversion rates. - Manages Expectations Effectively
Setting realistic delivery expectations prevents disappointment and negative reviews. Customers appreciate businesses that are upfront about possible delays rather than those that overpromise and underdeliver. - Enhances Brand Reputation
Brands that prioritize transparency and communication stand out in a competitive market. Customers are more likely to recommend and return to businesses that keep them informed and deliver as promised.
How to Implement Product Lead Times for WooCommerce
Lead Times for WooCommerce was carefully developed to help improve a customer’s experience for any WooCommerce store. This plugin adds functionality to enable lead times as simply as possible.
After installing Lead Times for WooCommerce, navigate to WooCommerce > Settings > Products and select the YH Lead Times. From here you may set up a global lead time for all products, and is a great way to get started quickly.
If you need more than one lead time, and want to segment the lead times for various and different products, please see the full setup guide – https://yoohooplugins.com/documentation/getting-started-lead-times-for-woocommerce/
Some Ideas to set customer expectations for WooCommerce stores
- Display Estimated Delivery Dates Clearly
Ensure that product pages, shopping carts, and checkout pages include estimated lead times. Use dynamic calculations that consider processing time, shipping method, and location. - Segment Lead Times by Product Availability
If certain items require longer processing times (e.g., pre-orders or custom-made products), specify this information separately to prevent confusion. - Use Automated Order Tracking and Confirm Delivery
Implement tracking systems that provide real-time updates on order status, reducing customer uncertainty and improving their post-purchase experience. - Provide Regular Updates
Send automated email or SMS notifications about order progress, including delays, to keep customers informed at every stage of the fulfillment process. - Offer Flexible Shipping Options
Give customers choices, such as expedited shipping or in-store pickup, to cater to their urgency and convenience. - Be Proactive About Delays
If supply chain disruptions or unexpected delays occur, communicate them proactively. Customers appreciate honesty and alternative solutions like refunds or discounts for longer wait times.
Examples of Lead Time Transparency in Real World Examples
As mentioned previously, something as simple as showing when a product is expected to be delivered or when it will be shipped can help increase conversions. Here are some references.
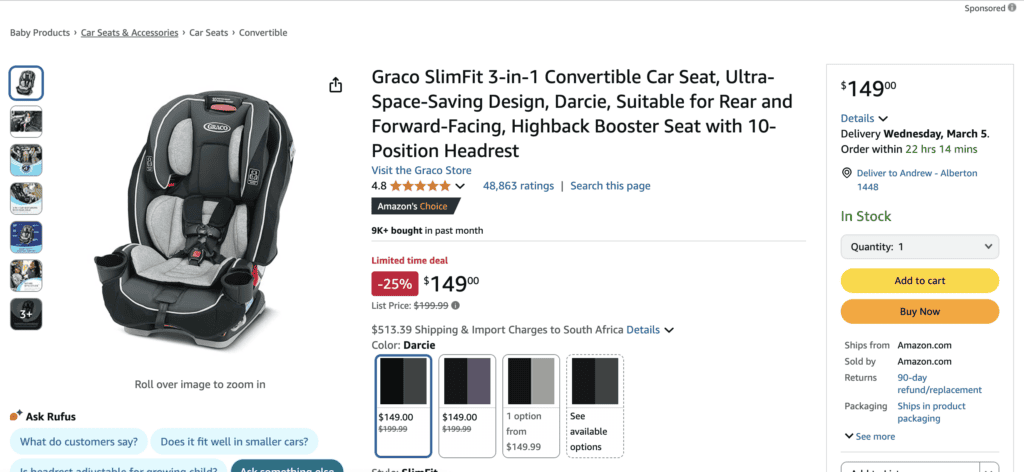
Amazon has the estimated delivery date near the add to care button.

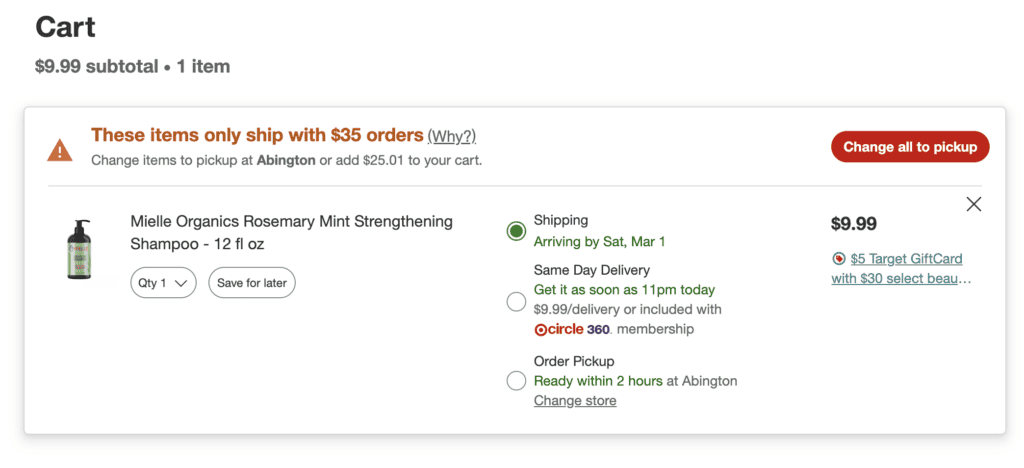
Target shows shipping options with various dates, based on shipping option.

Conclusion
Lead time transparency is not just about logistics—it’s a crucial part of customer satisfaction and brand reputation. By clearly communicating estimated delivery times, providing real-time updates, and managing expectations effectively, businesses can reduce frustration, increase trust, and enhance customer loyalty. Prioritizing transparency in lead times can ultimately lead to higher conversions and fewer complaints.
With the help of Lead Times For WooCommerce, you may add clear product lead times to your store, checkout or confirmation emails and increase conversions.